Multi-column lists losing their bullets
If you’re trying the CSS columns property, or its various browser prefixed variants, you may notice your bullet points disappearing. This can happen on Chrome and to a lesser extent on Opera.
The Problem
Take the following HTML for a list:
<ul>
<li>milk</li>
<li>eggs</li>
<li>ham</li>
<li>salt</li>
<li>pepper</li>
<li>onions</li>
<li>bread</li>
</ul>Unordered List
- milk
- eggs
- ham
- salt
- pepper
- onions
- bread
Add the CSS for columns (the prefixed rules are included for completeness although -webkit- and the unprefixed rule should be enough for most modern browsers):
.two-columns {
-webkit-columns: 2;
-moz-columns: 2;
-ms-columns: 2;
-o-columns: 2;
columns: 2;
}Now, apply this to your list and take another look.
<ul class="two-columns">
# ...and so onHere’s a live example:
Unordered List
- milk
- eggs
- ham
- salt
- pepper
- onions
- bread
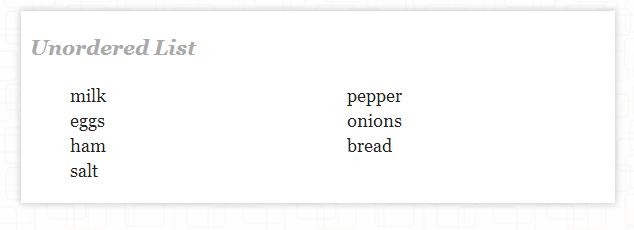
Depending on your browser, you may or may not see the bullets so here’s a PNG of this list as seen on Chrome (27).

It happens with numbered <ol> lists too. Here’s another live example:
Ordered List
- Chop and fry the onions
- Beat the milk and eggs together
- Add to the pan with the onions
- Toast the bread
- Add the cheese
- Add the eggs
- Salt and pepper to taste
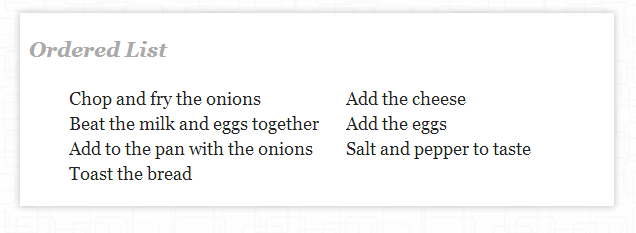
Here’s the PNG screen capture from Chrome.

The Fix
It’s not all bad news, however. The workaround is found in another CSS property list-style-position. The typical browser default for this property is outside, but by setting it to inside we restore our bullets.
list-style-position: inside;Here we go:
Unordered List
- milk
- eggs
- ham
- salt
- pepper
- onions
- bread
With the numbers:
Ordered List
- Chop and fry the onions
- Beat the milk and eggs together
- Add to the pan with the onions
- Toast the bread
- Add the cheese
- Add the eggs
- Salt and pepper to taste
Further Information
- W3C
columnsreference - W3C
list-style-positionreference - Browser compatibility for
columnson caniuse.com